How to set a custom page zoom value in Google Chrome

By default Google Chrome has predefined values for the page zoom setting. But what happens if none of those values satisfy your needs ? Since Google Chrome doesn’t provide you with way to set your own custom value we will need to use a workaround to achieve that.
The following workaround works by modifying the HTML code of the settings page allowing you to add (or remove if needed) more options from the drop down list. Another advantage of this method is that it doesn’t require an extension to be installed therefore not consuming extra unneeded memory.
Lets get started!
Access Google’s Chrome settings page by visiting chrome://settings/.
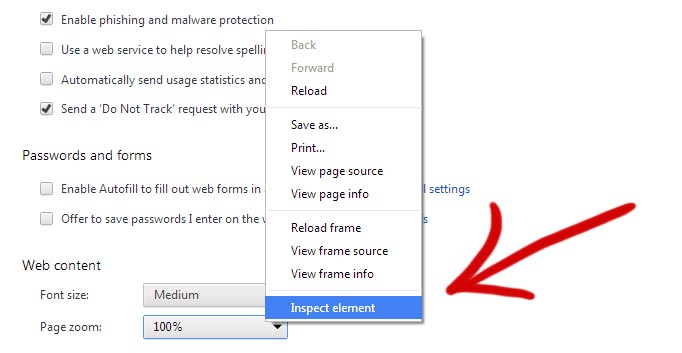
Right click on page zoom dropdown menu and click Inspect element.

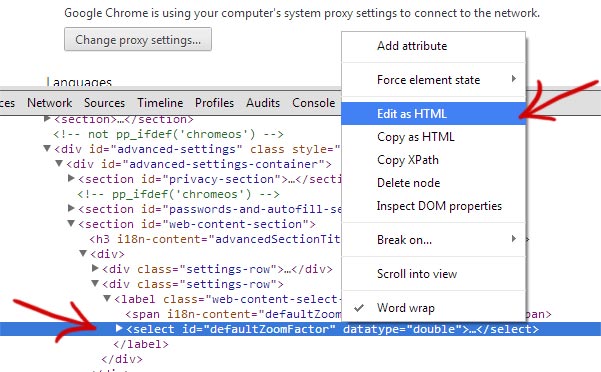
Right click the line that displays <select id="defaultZoomFactor" datatype="double">...</select> and click on Edit as HTML.

The HTML code by default should this:
1 | <select id="defaultZoomFactor" datatype="double"><option value="0.25">25%</option><option value="0.333">33%</option><option value="0.5">50%</option><option value="0.666">67%</option><option value="0.75">75%</option><option value="0.9">90%</option><option value="1">100%</option><option value="1.1">110%</option><option value="1.25">125%</option><option value="1.5">150%</option><option value="1.75">175%</option><option value="2">200%</option><option value="2.5">250%</option><option value="3">300%</option><option value="4">400%</option><option value="5">500%</option></select> |
When formatted it becomes a bit more clear to understand:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <select id="defaultZoomFactor" datatype="double"> <option value="0.25">25%</option> <option value="0.333">33%</option> <option value="0.5">50%</option> <option value="0.666">67%</option> <option value="0.75">75%</option> <option value="0.9">90%</option> <option value="1">100%</option> <option value="1.1">110%</option> <option value="1.25">125%</option> <option value="1.5">150%</option> <option value="1.75">175%</option> <option value="2">200%</option> <option value="2.5">250%</option> <option value="3">300%</option> <option value="4">400%</option> <option value="5">500%</option> </select> |
What we need to do is to add extra options for the values we desire. The syntax is fairly simple, <option value="Insert the zoom value you want divided by 100 (120% would be 1.2)">The text to display in the dropdown (120%)</option>.
For example if we wanted to add an option for 120% zoom the code should look like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <select id="defaultZoomFactor" datatype="double"> <option value="0.25">25%</option> <option value="0.333">33%</option> <option value="0.5">50%</option> <option value="0.666">67%</option> <option value="0.75">75%</option> <option value="0.9">90%</option> <option value="1">100%</option> <option value="1.1">110%</option> <option value="1.2">120%</option> <option value="1.25">125%</option> <option value="1.5">150%</option> <option value="1.75">175%</option> <option value="2">200%</option> <option value="2.5">250%</option> <option value="3">300%</option> <option value="4">400%</option> <option value="5">500%</option> </select> |
If you compare the code above with the original code you will notice that there is a new line (10th line).
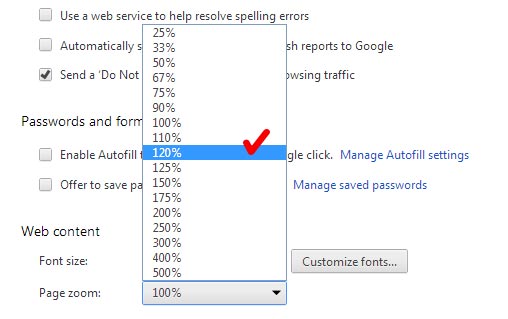
After you have modified the HTML code simply check the page zoom dropbox again which should now contain the new option you have added.

Now you know how to add any custom value you want in the page zoom option !























Perfect. This is exactly what I was looking for so webpages looked reasonably zoomed in by default on my 4K laptop but not too zoomed in. I’m now using 115%/120% options.
Hi,
I need to put 90% zoom for all type of browsers.Kindly let me know.
It works fine as you said, but this applies the zoom to all the pages. What I need is to have the extra zoom levels available with ctrl+- ctrl++, so it would be remembeed for every site/domain. Any ideas?
I see what you mean. Sadly that option applies to all pages automatically as you already found out.
I don’t think a per page option is possible without the use of an extension. Take a look at Zoomy.
Made the changes and it shows in the zoom dropdown but am wondering how you save the changes – when I exit the screen it’s gone
Did you make any modifications to the files (set them to read-only etc ?).
With the default installation the changes are consistent even after closing the browser.
None that I am aware of but I will try from a different PC – also will check latest Chrome version – even had our guru programmer look at it and he couldn’t see how to keep the settings – I will give the forum some feedback
After editing the info, it is necessary to click above the dev tools area and select the new setting within the list of zoom presets. Open a new tab and browse your favorite site to set the new zoom there. This should ensure the option remains available after editing it. It took me a few tries to work out the details.
Version 33.0.1750.154
Sorry for the late response I thought I would be contacted through email my apologies.
No worries :)
Are you using any addons ? Also, I am assuming you are on a PC right ?
In my case being able to edit the source code works out of the box without even touching anything after installing Chrome.
I was trying to edit the html line in this tutorial for the zoom box but it doesn’t give me the option to edit the html. Do you have any tips? I don’t have a compiler or anything is that the issue?
You don’t require anything extra to edit them. Double clicking the value or right clicking -> “Edit as HTML” allows you to modify the code.
What version of Chrome are you currently using ?